Connect with us!

Descending Triangle from Square Animation using HTML and CSS
Go deep into the classic descending triangle pattern with the help of animation using HTML and CSS
Descending Triangle CSS Properties
Following are the CSS properties used:
Color: The color CSS property sets the foreground color value of an element’s text and text decorations, and sets the
Width: The width CSS property sets an element’s width. By default, it sets the width of the content area, but if box-sizing is set to border-box, it sets the width of the border area.
Height: The height CSS property specifies the height of an element. By default, the property defines the height of the content area. If box-sizing is set to border-box, however, it instead determines the height of the border area.
Background: The background shorthand CSS property sets all background style properties at once, such as color, image, origin and size, or repeat method.
Descending Triangle Code Block
Here is the code for implementing the Descending Triangle from Square Animation.
.square-loader {
width: 100px;
height: 100px;
color: #f03355;
background: conic-gradient(
from -45deg at top 50px left 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from 45deg at right 50px top 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from 135deg at bottom 50px left 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from -135deg at left 50px top 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
);
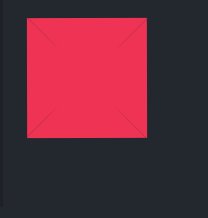
}Yay! We have created the static Descending Triangle from Square Animation.
Here is the output:

Descending Triangle CSS Animation
split-rotate animation can be implemented by scaling up and down the shape linearly.
Following are the classes used for animation.
The @keyframes CSS at-rule controls the intermediate steps in a CSS animation sequence by defining styles for keyframes (or waypoints) along the animation sequence. This gives more control over the intermediate steps of the animation sequence than transitions.
The transform CSS property lets you rotate, scale, skew, or translate an element. It modifies the coordinate space of the CSS visual formatting model.
Here is the CSS animation class implementing CSS.
@keyframes split-rotate {
50% {
width: 140px;
height: 140px;
transform: rotate(180deg);
}
100% {
transform: rotate(360deg);
}
}The following way is to declare the CSS Class inside the class block.
.square-loader {
width: 100px;
height: 100px;
color: #f03355;
background: conic-gradient(
from -45deg at top 50px left 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from 45deg at right 50px top 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from 135deg at bottom 50px left 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from -135deg at left 50px top 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
);
animation: split-rotate 1.5s infinite cubic-bezier(0.3, 1, 0, 1);
}
@keyframes split-rotate {
50% {
width: 140px;
height: 140px;
transform: rotate(180deg);
}
100% {
transform: rotate(360deg);
}
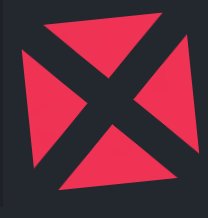
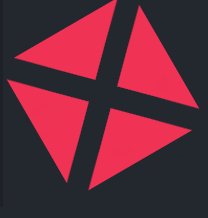
}Following is the output for Descending Triangle from Square Animation animation.

Descending Triangle Video Tutorial
You can find the complete coding tutorial in the following YouTube Short video.
Complete Code using HTML and CSS
Copy and paste the complete code in Visual studio code to view the output.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.square-loader {
width: 100px;
height: 100px;
color: #f03355;
background: conic-gradient(
from -45deg at top 50px left 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from 45deg at right 50px top 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from 135deg at bottom 50px left 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
),
conic-gradient(
from -135deg at left 50px top 50%,
#0000,
currentColor 1deg 90deg,
#0000 91deg
);
animation: split-rotate 1.5s infinite cubic-bezier(0.3, 1, 0, 1);
}
@keyframes split-rotate {
50% {
width: 140px;
height: 140px;
transform: rotate(180deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
<title>Salow Studios</title>
</head>
<body>
<h1>Square to Triangles Animation</h1>
<div class="square-loader"></div>
</body>
</html>
Thank you for reading this article. I hope that it helps you creating your own Descending Triangle from Square Animation Animation using CSS and HTML. See you in next tutorial!






